昨天第一次提到grid的布局概念,今天在開始之前就先來小小的複習一下昨天的內容吧~
grid-template-rows:控制每一列的行高,可以自由分配,單位是px、%、vw或vh,還有fr。
grid-template-columns:控制每一行的列寬,可以自由分配,單位是px、%、vw或vh,還有fr。
fr單位:等分單位,從外框(容器)設定中的高和寬中依照比例分割大小。
有興趣的話可以看看前一篇Day25的文章,那麼就開始寫今天發現又發現的那些功能吧~![]()
在昨天示範得例子當中,有很多是grid-template-rows: 100px 100px 100px;這樣的寫法,同樣的東西重複寫兩三次還可以接受,但如果是要寫二三十次呢?那可能會寫到瘋掉![]() ,所以我們換個寫法,加上repeat()函數,如同字面意思,所以上面提到的寫法可以改成
,所以我們換個寫法,加上repeat()函數,如同字面意思,所以上面提到的寫法可以改成grid-template-rows: repeat(3, 100px);,也會是同樣的效果。
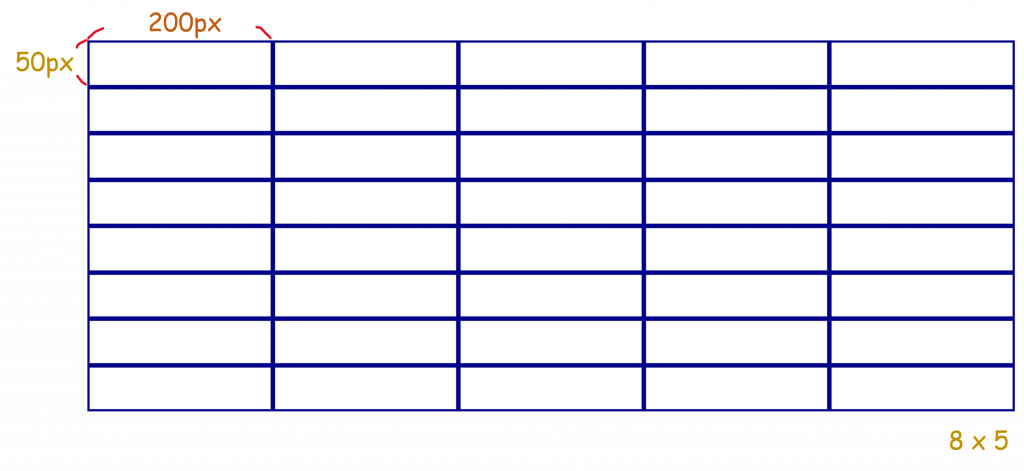
以下示範為:
.container{
display: grid;
grid-template-rows: repeat(8, 50px);
grid-template-columns: repeat(5, 200px);
}

repeat()也能同時設定多種行高或列寬,在需要遵守某個規律的情況下,也是可以使用repeat()來代寫。
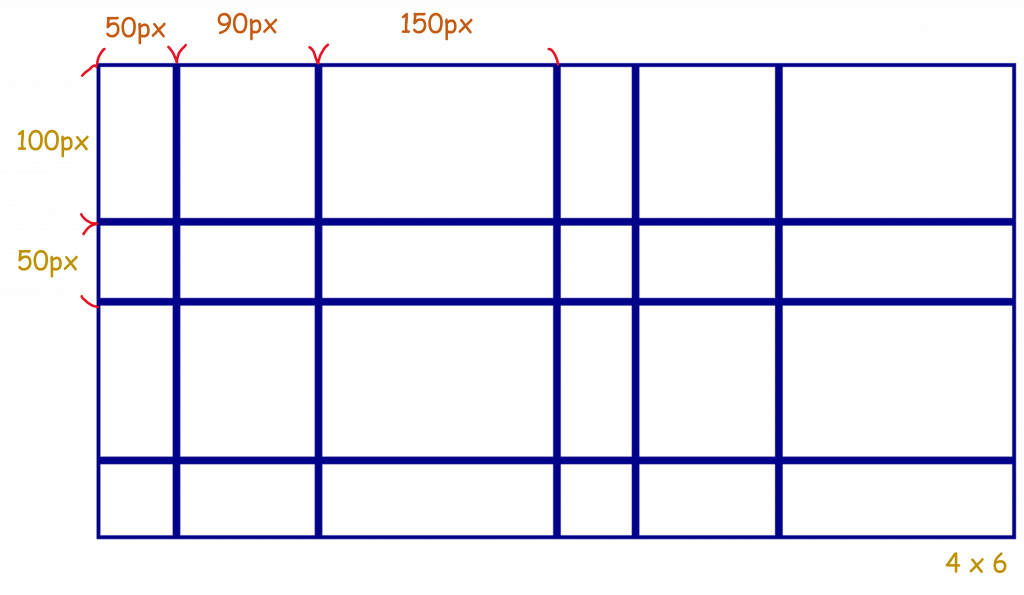
以下示範為:
.container{
display: grid;
grid-template-rows: repeat(2, 100px 50px);
grid-template-columns: repeat(2, 50px 90px 150px);
}

※repeat(重複次數, 行高或列寬)
所謂的響應式網頁(RWD)就是當網頁的長寬被改變時,而內容也會隨之作出變化。
minmax()可以設定元素的最大值與最小值來配合響應式網頁。
以下示範為:
.container{
display: grid;
grid-template-rows: minmax(250px, 350px);
grid-template-columns: minmax(250px, 700px);
}

CSS格線布局 - MDN Web Docs
CSS Grid 屬性介紹 - 卡斯伯Blog - 前端
CSS | 所以我說那個版能不能好切一點? - Grid 基本用法
CSS Grid 格線佈局 - 一顆藍莓
A Complete Guide to Grid
CSS Grid 网格布局教程 - 阮一峰的个人网站
